博客复活

时隔两年半,再次更新下博客,说点想说的,写点想写的。
转眼间,小树也快两岁半了,调皮捣蛋,活泼可爱。来新公司也满了三年,没有出差,没有波澜,日子感觉过得飞快。这期间,带娃、mediawiki、NAS、PT、羽毛球也都折腾了一遍,就是没干啥正经事。想学习的东西很多,vue、R、日语、免疫学等等等等,可惜都没付诸行动。想想还挺焦虑。这次把博客捡起来,也算填了两年前的坑。
博客复活记
为了让写作不那么痛苦,首先想到的就是用时下流行的自动化云构建,搜了下 hexo 官网,发现有专门的文档说明。动手前发现,原来之前就折腾过了。把两年多都没写完(也忘记想写啥了)的折腾小计草草结束(就是加了个省略号),试着提交了下,github action 理所当然的构建失败。于是怒删仓库,从头开始。
顺便把 hexo 升级到 v7,所幸静态生成过程没出现什么问题。然后把比较鸡肋的功能(比如 sitemap,伪后台管理)砍掉,方便后续维(复)护(活)。
因为图片链接都失效了,索性这次都用相对链接,再配合 lazyload 从配置里读取图片主域名。需要修改的 Next 主题的scripts/filters/post.js文件,这里要注意的是,新版 hexo 会自动在图片相对路径之前添加/,所以替换规则也作相应改变。
最后,gulp 功能还算正常,github pages 自动配置只需要修改官方文档里的npm run build为npx gulp即可。只不过构建之后 github 有安全警告,可能是 gulp 版本比较旧,这个以后再处理吧。现在可以直接编辑 github 仓库、提交、就能自动完成发布了。编辑也很简单,最方便的就是github.dev,另外还可以安装 vscode AutoCorrect 插件修正中英文空格问题,详见下文。
pangu 工具优化
现在来填上篇文章的坑。pangu.js 很有用,但不太灵活,比如 word 文档、编辑框里的文字就很难操作。上一篇手搓的魔改脚本能用,但不方便。期间一直没有放弃寻找可以给富文本加上中英文空格的工具,最后发现是浪费时间。AutoCorrect 在 pangu.js 基础上做到了 html 和 markdown 文本的手动处理,然而依旧没有富文本选项。于是硬着头皮开始魔改,但依然不完美(注意红色箭头)

于是决定重新弄一个,大致思路是利用
contenteditable特性做编辑框,做两个按钮,加上快捷键,这事儿就成了。
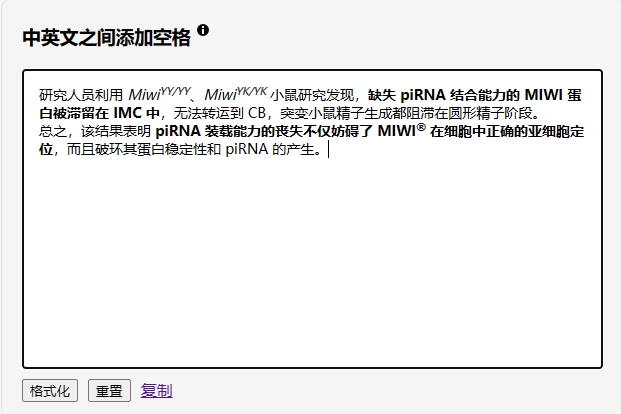
不知什么原因,原版 pangu.js 比 AutoCorrect 能够加上的空格要多。可以点我体验,做到了以下功能:
- 可以从任何来源粘贴 Rich Text。点击
格式化处理输入框中的所有文字 - 处理新内容之前最好点下
重置,因为可能删不干净 - 额外的快捷键操作:
ctrl +shift +f 只格式化光标所在的文本块,跟 mediawiki 的脚本处理方法一样,方便跳过某些无需处理的部分分ctrl +, 下标ctrl +. 上标ctrl +/ 清除选中文本的格式
OK,就写到这。接下来的愿望就是慢慢把以前挖的坑填上,然后开始系统的学点东西,共勉~