Next主题被遗忘的相册功能

Next就像一瓶酒,时间越长越有韵味
最后一次merge主题还是2017年,有一些小众功能似乎渐渐被遗忘,比如Group pictures。
最初的灵感源于6年前的一个issue「能否为 fine art 图片站点做优化?」,题主似乎想把Next做成一个图片站,求助如何在一个post中排版多张图片。此时正值Next的高活跃维护期。也许是iissnan大大觉得这个idea甚好,一番讨论后直接实现到了master分支,并且从7月维护到9月。这个功能似乎从来没有出现在docs或者wiki中,看上去就是为这个issue量身定做,小伙伴们能否发现或者能否用上都随缘。翻了下最新社区版的相关改动,似乎这个功能被保留,但实现方法已经物是人非。一股想要发动一台古董老爷车般的情绪涌上心头,最后的结局当然是成功了,所以有这篇简易攻略送给有缘人。当然,前提是iissnan的原版Next。
图片群组的magic藏在scripts/tags/group-pictures.js,语法如下:
|
其中group-layout对应的样式:
| 2-1 | 2-2 | 3-1 | 3-2 | 3-3 | 4-1 | 4-2 | 4-3 | 4-4 |
|---|---|---|---|---|---|---|---|---|
| □ □ | □ □ | □ □ □ | □ □ □ | □ □ □ | □ □ □ □ | □ □ □ □ | □ □ □ □ | □ □ □ □ |
| 5-1 | 5-2 | 5-3 | 5-4 | 6-1 | 6-2 | 6-3 | 6-4 | 6-5 |
| □ □ □ □ □ | □ □ □ □ □ | □ □ □ □ □ | □ □ □ □ □ | □ □ □ □ □ □ | □ □ □ □ □ □ | □ □ □ □ □ □ | □ □ □ □ □ □ | □ □ □ □ □ □ |
| 7-1 | 7-2 | 7-3 | 7-4 | 7-5 | 8-1 | 8-2 | 8-3 | 8-4 |
| □ □ □ □ □ □ □ | □ □ □ □ □ □ □ | □ □ □ □ □ □ □ | □ □ □ □ □ □ □ | □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ |
| 8-5 | 8-6 | 8-7 | 9-1 | 9-2 | 9-3 | 9-4 | 9-5 | 9-6 |
| □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ □ |
| 9-7 | 10-1 | 10-2 | 10-3 | 10-4 | 10-5 | 10-6 | 10-7 | Default |
| □ □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ □ □ | □ □ □ □ □ □ □ □ □ □ | □ □ □ □ □ □ … |
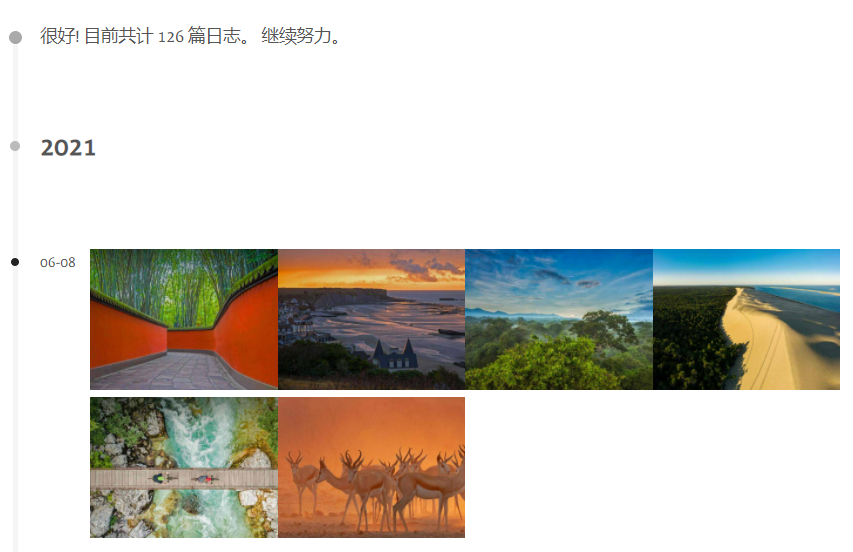
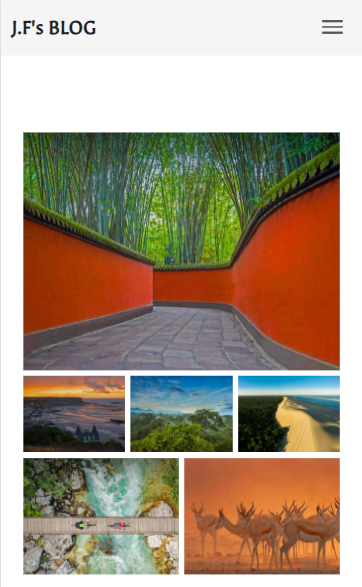
貌似没有啥规律  实际效果还是可以的。上面栗子的效果是
实际效果还是可以的。上面栗子的效果是

这个排版只会在首页呈现,点进去之后还是常规的竖版。如果要在归档里实现文章开始那种效果,需要在文章的的YAML Front matter中加上一行type: picture,另外如果开了lazyload插件,在bootstrap.js中需要一点改动:CONFIG.lazyload && window.lozad('.content-wrap img').observe()。这里选择器不是.post-body,因为achieve页面没有这个类。再进一步,如果需要首页上图片处于可点击状态,除了要声明type,还不能存在摘要,比较适合纯图片的article。
参考资料
能否为 fine art 图片站点做优化? · Issue #295 · iissnan/hexo-theme-next (github.com)