Create flat long shadow app icon in Inkscape
这篇教程旨在用inkscape制作Martial Design风格图标,几乎是step-by-step的方式讲解,很适合新手。本文余下内容是全文翻译和部分评论。
译文
拉长阴影的设计越来越频繁地出现在扁平化app图标当中,俨然成为一种流行元素。这些额外投影的典型特征是位于水平轴往下约45度,最好是指向右边。

许多Windows Phone应用,包括6snap(下图)都在他们的logo里使用这个设计。

在这个教程里,我会教大家使用免费的矢量图编辑器,Inkscape制作一个拉长阴影设计的app图标。
我们将从创建画布和基础图标开始,之后再学习制作拉长阴影。那么,首先我们复制app图标,再使用inkscape的transform 和 interpolate功能。然后给阴影增加渐变并降低透明度,最后通过创建一个剪切蒙版去掉多余的阴影和icon拷贝。最终我们将学习如何导出不同大小的图标。下面让我们开始行动。
创建图标元素
第一步
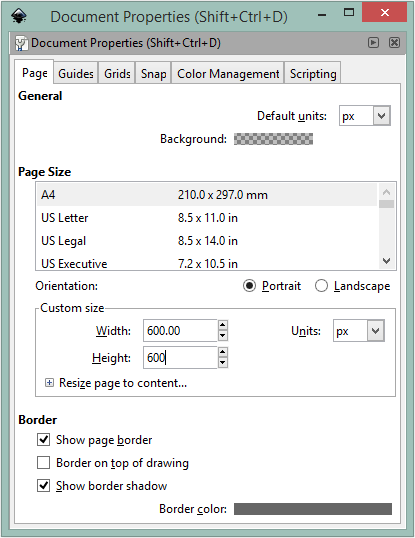
创建一个新的Inkscape文件,打开文件 -> 文档属性,如下图,设置页面大小的值为600 px square

第二步
设置zoom为*100%*,或者你认为合理的值。
第三步
现在我们来创建一个方形画布。
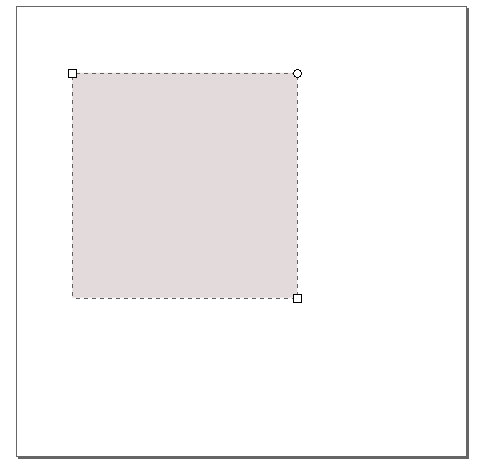
首先,从工具箱里选择矩形工具(F4),画出一个300 x 300 px的正方形。按住Ctrl锁定方形。你可以在状态栏看见当前矩形的大小。
在画布下方和右方为接下来的阴影预留些空间,就像这样。

第四步
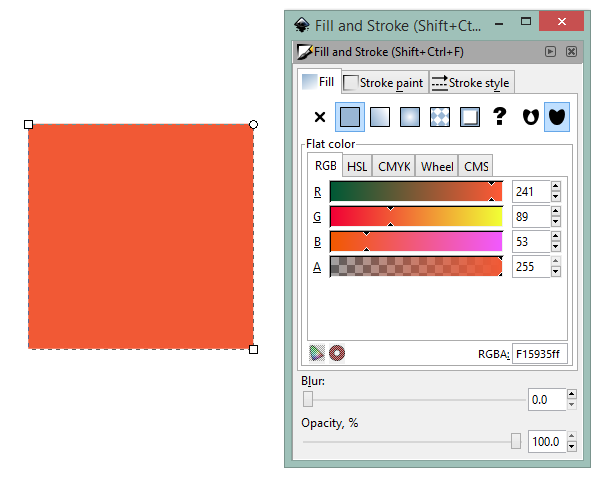
设定方形的填充色彩为你喜欢的颜色。
首先打开对象 -> 填充和笔廓(Ctrl, Shift and F),根据需求设定RGBA值,我设的是f15935ff,就像下面这样用橙色填充。

第五步
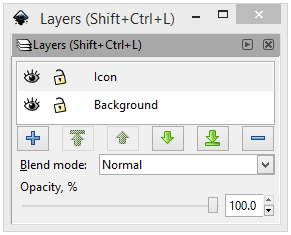
为了接下来的操作更加灵活,我们在一个独立的图层里创建基本图标。你可以在图层 -> 增加层 (Ctrl, Shift and N)里添加,或者从图层 -> 层(Ctrl, Shift and L)打开对话框,点击**’+’*新建。
将新建的层命名为 Icon。直观起见,你可以重命名第一个层,比如这里改为Background*。现在你在图层对话框能看见两个层,就像这样。

第六步
你可以在Inkscape里绘制图标,或者输入文字并在 路径 -> 对象转化为路径(Shift+Ctrl+C)里进行转换。
文字或图标可以借助对齐和分散(Shift + Strl + A)调整到画布的中间位置。
我使用文字工具(F8)和心形emoji创建图标,就像你看到的。
这里让图标的填充色保持黑色,以便接下来制作阴影,稍后我们会改成其他色彩。

制作拉长阴影
第一步
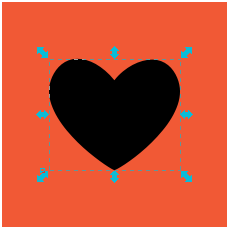
复制我们刚刚创建的心形。
使用再制(Ctrl + D)在顶端创建一个拷贝。
第二步
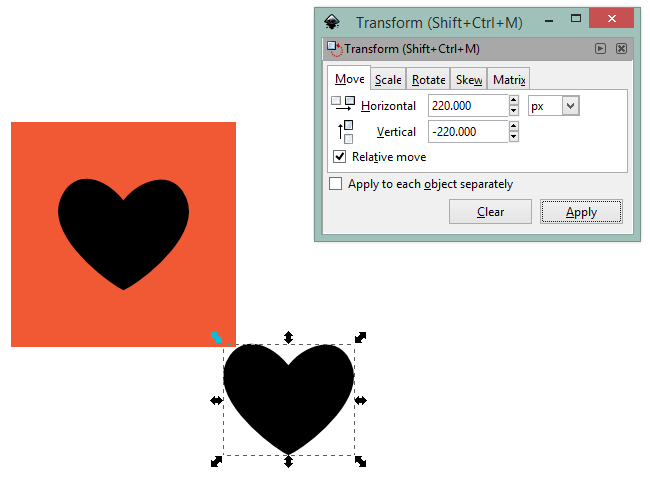
接下来,我们要让这个拷贝在x和-y相等的条件下移动,达到45度阴影的效果。
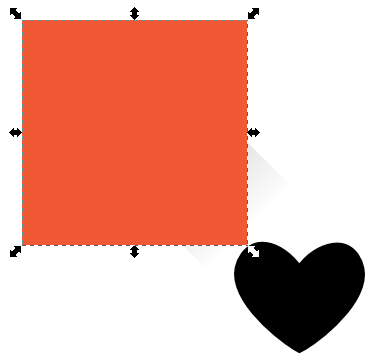
调出对象 -> 变换(Ctrl, Shift and M)菜单,在移动选项卡里设定Horizontal为220、Vertical为-220、选中相对移动,点击应用。这样,我们的拷贝就向右下移动了220像素,见下图。

第三步
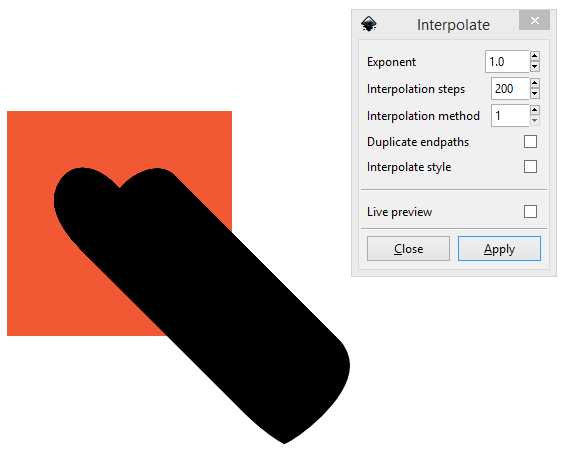
最后一步操作是插值。
按住Shift键,选中两个心形图标,在对象 -> 解除群组(Ctrl, Shift and G)里拆分路径。在扩展 -> 从路径生成 -> 插值里进行以下设置:
指数: 1
Interpolation steps: 200
Interpolation Method: 1
取消勾选复制一份终点路径和插值风格。
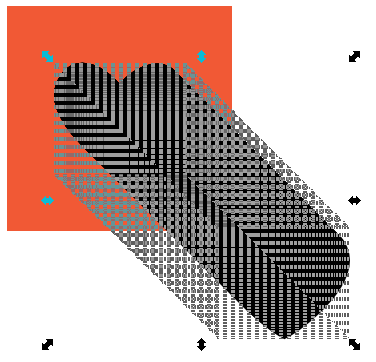
点击应用,将会创建一个包含200个目标对象拷贝(心形)的组,如下图。设定尽可能高的插值数以减小拷贝之间的间隙,直到肉眼不能分辨为止。

给阴影增加渐变
第一步
在此之前,我们需要解开这个包含200个对象的组。选中阴影并点击对象 -> 解除群组。

第二步
接下来点击路径 -> 并集(Ctrl and +)把它们合并到一个路径里。
第三步
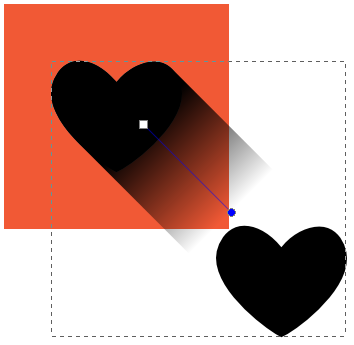
按Ctrl + F1激活渐变工具,确保Create linear gradient是选中的,然后点击阴影。点击并向右下45度角拖动渐变锚点,同时按住Ctrl会让你更轻松地完成这一步,因为这样会锁定角度增量为15度。

降低阴影透明度
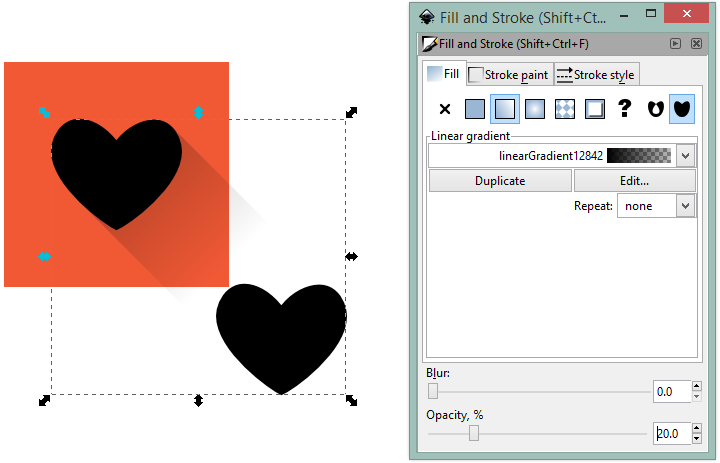
选中阴影,在填充和笔廓里降低其20%的透明度。你可以调整透明度值来获得不同的效果,改变阴影的填充色彩也是个不错的主意。

改变图标颜色
第一步
选中阴影,用对象 -> 至于底层(End)将它放到app图标(心形)下面。
第二步
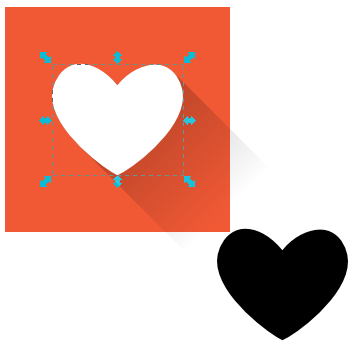
选中app图标(不是它的拷贝),在填充和笔廓改变它的填充色,这里我改成白色。

去掉多余的阴影和图标拷贝
第一步
我们需要去除图标拷贝以及延伸到画布之外的阴影。由此,我们需要从画布创建一个剪切蒙版。
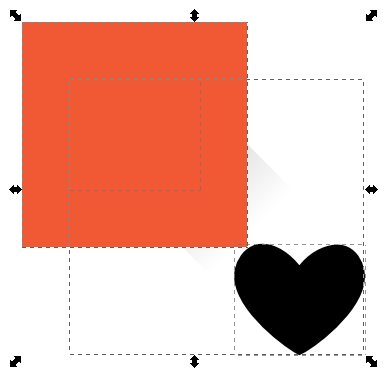
选中方形背景,使用Ctrl + D再制,点击图层 -> 把选区移动到上一层(Shift + PageUp)将背景拷贝移动到图标层。使用对象 -> 置于顶层(Home)将其置于图标层所有元素之上,如下图。

第二步
锁定背景层。
使用Ctrl + A选中图标层的所有对象。就像这样。

第三步
点击对象 -> 裁剪 -> 设置,剪切所有选中的对象到最顶层那个的边界。
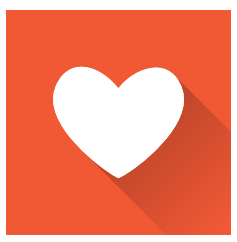
下面就是我们经过剪切的图标的全貌。

导出图标
首先,把图标保存为svg文件,这个格式可以无损放大和缩小。
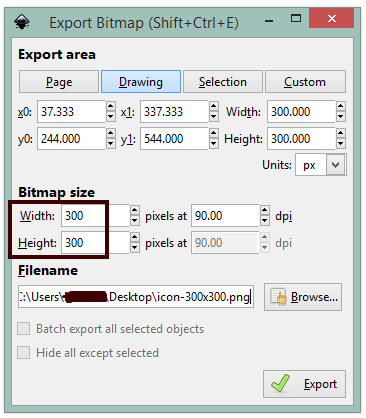
现在,点击文件 -> Export PNG Image..,将你的绘图导出为300 x 300 px的图标,就像这样。

欢迎扩散
I hope that you enjoyed the tutorial and will refer to it when creating flat long shadow icon for your app. Please do not forget to share it with others.
评论
插值步骤你可以用Extrude扩展(位于
扩展 -> 从路径生成 -> 拉伸)的多边形设置,这会让你得到真正的连续直线,而不是看上去的。
如果一个图片里有多个部件该怎么做呢?
你可以通过选中所有形状(圆、三角和方形),使用
路径 -> 并集把它们放到一个路径里,复制,移动拷贝到背景形状之外,然后借助插值,往下操作就可以了。下面是我做的一些例子,希望对你有所帮助。
出处
Original page create by Monika Ratan March 4, 2014
